Install with Expo
You need to prebuild your project when using with expo
Step1
npm install react-native-cloud-store
Step2
Edit your expo config file app.json/app.config.js:
module.exports = () => ({
// ...
plugins: [
[
"react-native-cloud-store",
{
iCloud: {
kv: {
enabled: true,
},
documents: [
{
containerId: `iCloud.xxxx`,
enabled: true,
visible: true,
visibleName: `myDisplayName`,
},
{
containerId: `iCloud.xxxx2`,
enabled: true,
visible: false
}
],
environment: 'Production' // 'Production' or 'Development'
},
},
],
],
});
- You need to set
environmentif occurred this error when building
Step3
- Run the following command to prebuild your project:
expo prebuild - At the first time, you need to make sure iCloud containers were created, so now open your
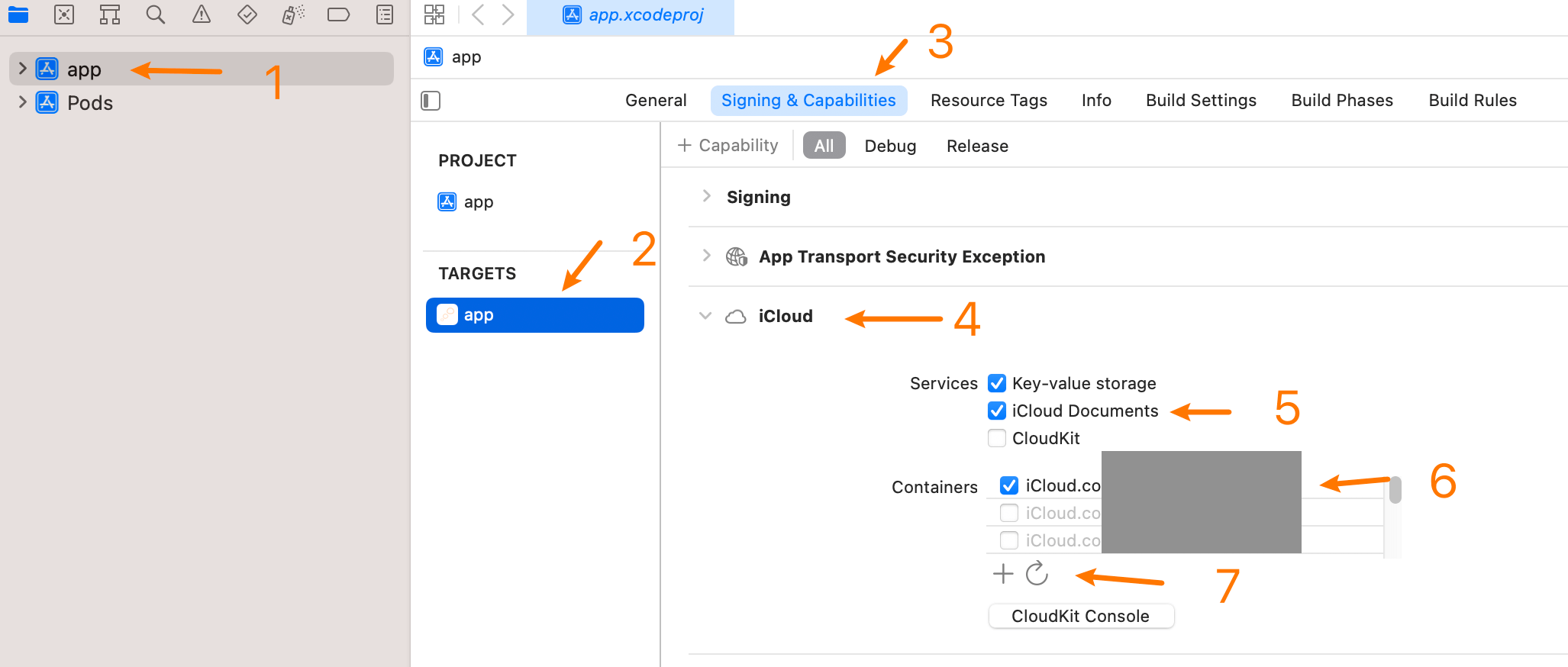
iosfolder using XCode, make sure the selected containers were not in red color which means not created yet, if color was red, just click arrow-7 to refresh: