Install with Expo
If with expo ,you need prebuild your project.
Step1
npm install react-native-cloud-store
Step2
Edit your expo config file app.json/app.config.js:
module.exports = () => ({
// ...
plugins: [
[
"react-native-cloud-store",
{
iCloud: {
kv: {
enabled: true,
},
documents: {
containerId: `iCloud.xxxx`,
enabled: true,
visible: true,
visibleName: `myDisplayName`,
},
},
},
],
],
});
Step3
run the following command to prebuild your project:
expo prebuildopen your
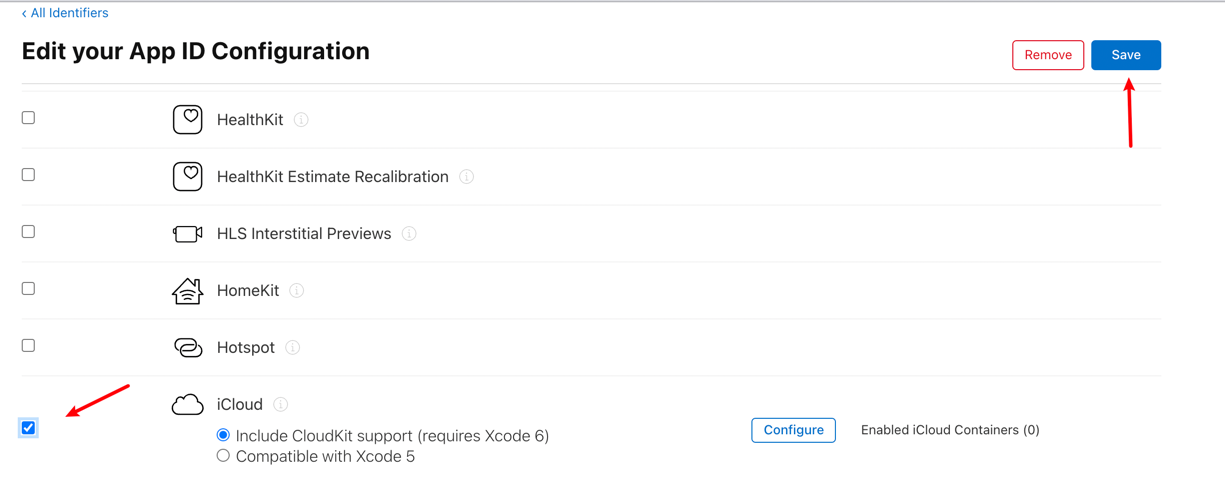
iosfolder using XCode and add iCloud capability:Go to developer account website and make sure your app identifier enabled iCloud:

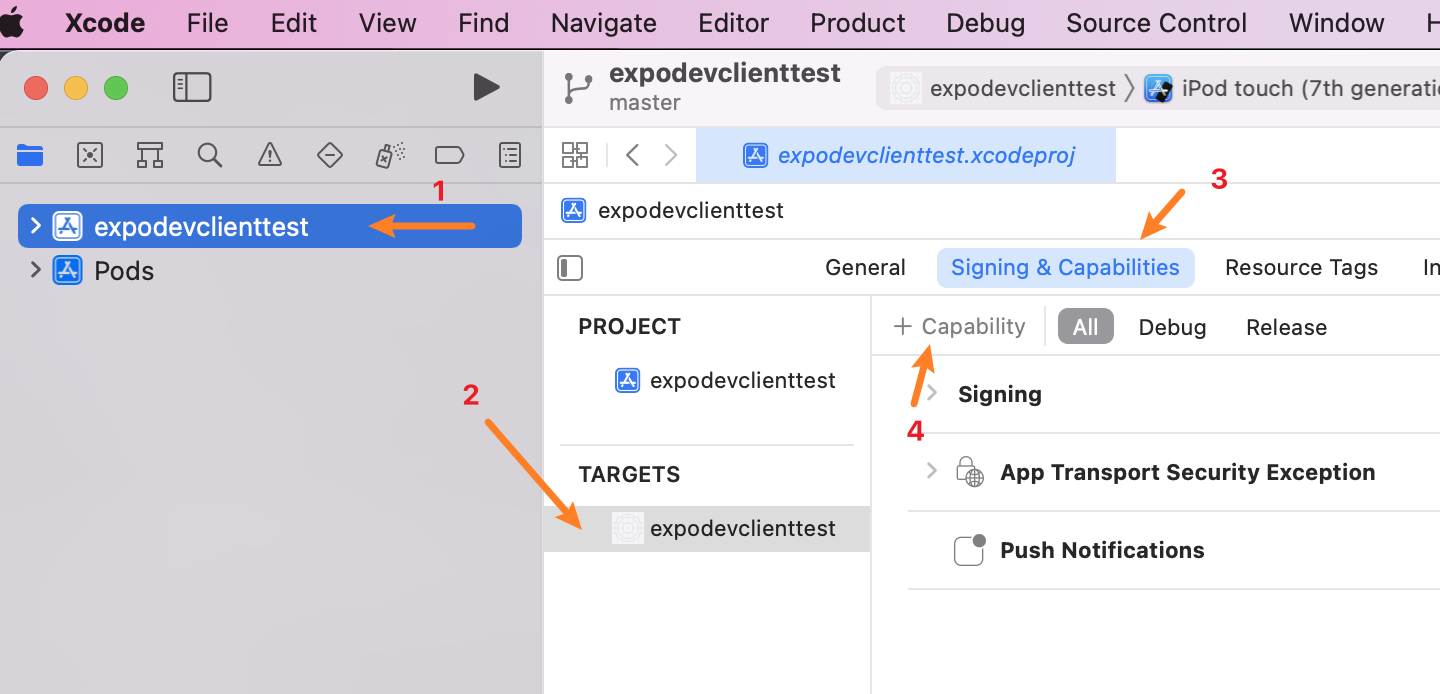
Back to XCode, select your target ->
Signing & Capabilitiestab -> click "+ Capability" -> search and add "iCloud" just live below:
then scroll to iCloud settings part: if you use key-value storage check
Key-value storage, if you use iCloud documents checkiCloud Documentsand then select or create a container