Install with Expo
When using Expo, it's necessary to create a development build and prebuild your project.
Step 1: Install the package
npx expo install react-native-cloud-store
Step 2: Plugin configuration
Edit your Expo config file app.json/app.config.js:
module.exports = () => ({
// ...
plugins: [
[
"react-native-cloud-store",
{
iCloud: {
kv: {
enabled: true
},
documents: [
{
containerId: "iCloud.xxxx",
enabled: true,
visible: true,
visibleName: "myDisplayName"
},
{
containerId: "iCloud.xxxx2",
enabled: true,
visible: false
}
]
}
}
]
],
});
Step 3: Prebuild
- Run the following command to prebuild your project:
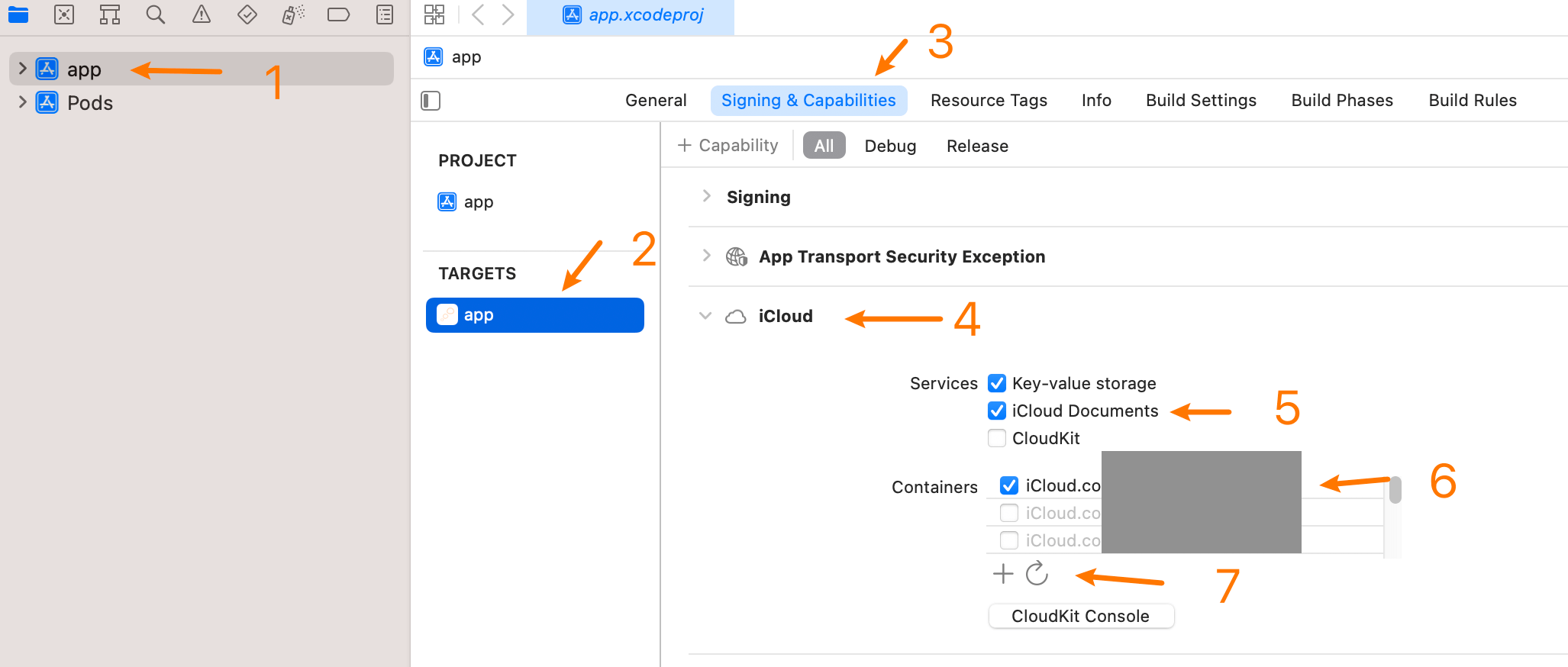
npx expo prebuild - Verify the creation of your iCloud containers. Open the 'ios' folder in XCode, and ensure the containers you've selected are not highlighted in red, indicating they haven't been created. If any container appears in red, simply click the 'Refresh' button (represented by arrow-7) to update.:

Step 4: Build and run
Now you can use this module as normal and then build your app using Expo EAS or building locally